.jpg) |
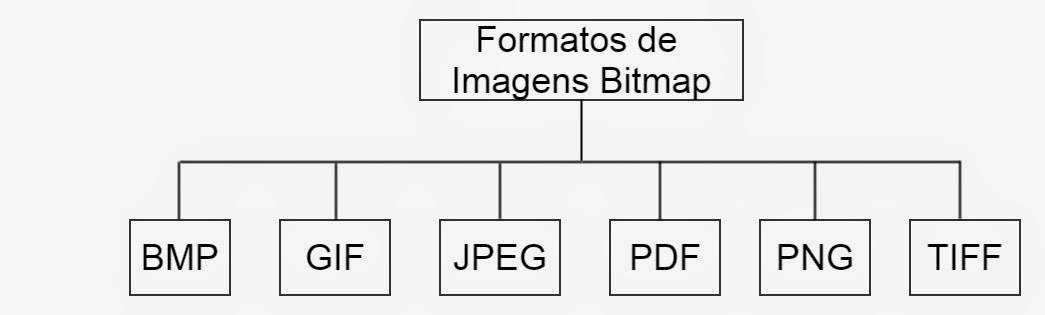
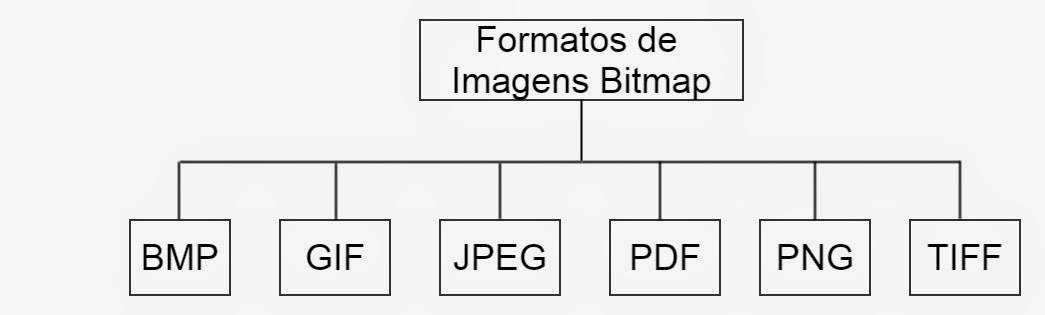
| 1- Esquema dos Formatos de Imagens Bitmap |
BMP
O Bitmap é um dos formatos de imagens mais antigos e também um dos mais simples. É bastante utilizado nos sistemas operacionais Microsoft Windows. Neste formato, as imagens podem suportar milhões de cores e preservam os detalhes. No entanto, os arquivos costumam ser muitos grandes, já que não utilizam compressão. O formato BMP até é possível em imagens com 256 cores ou menos, mas não é comum. Este suporta até 16 milhões de cores (24 bits).
 |
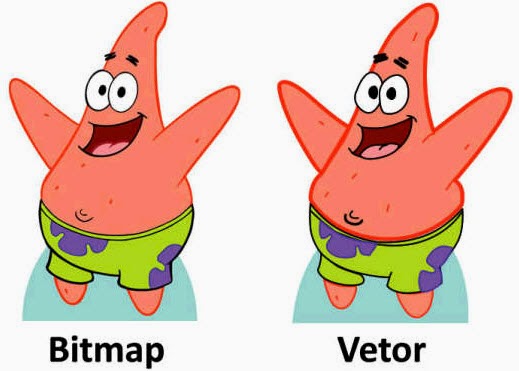
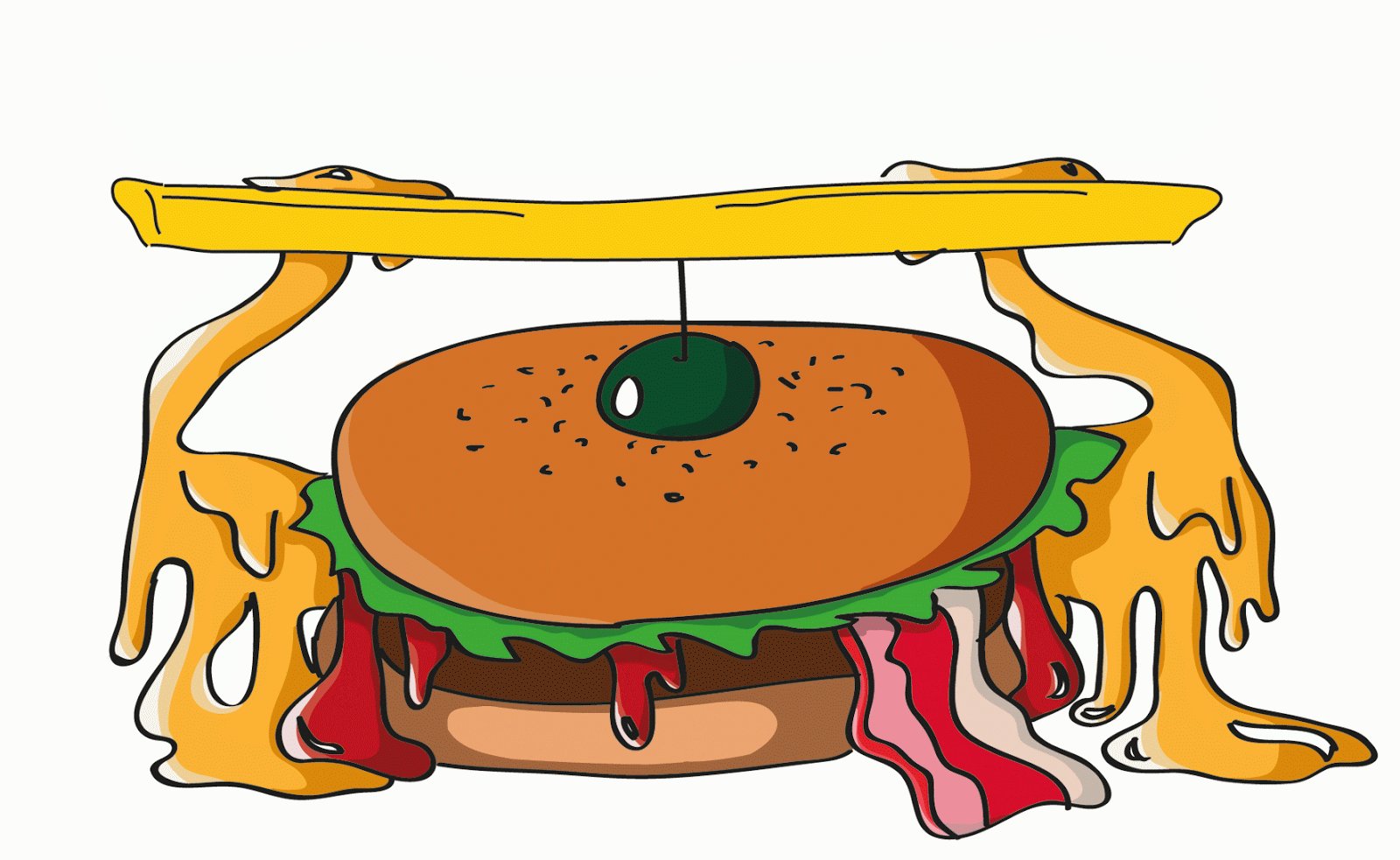
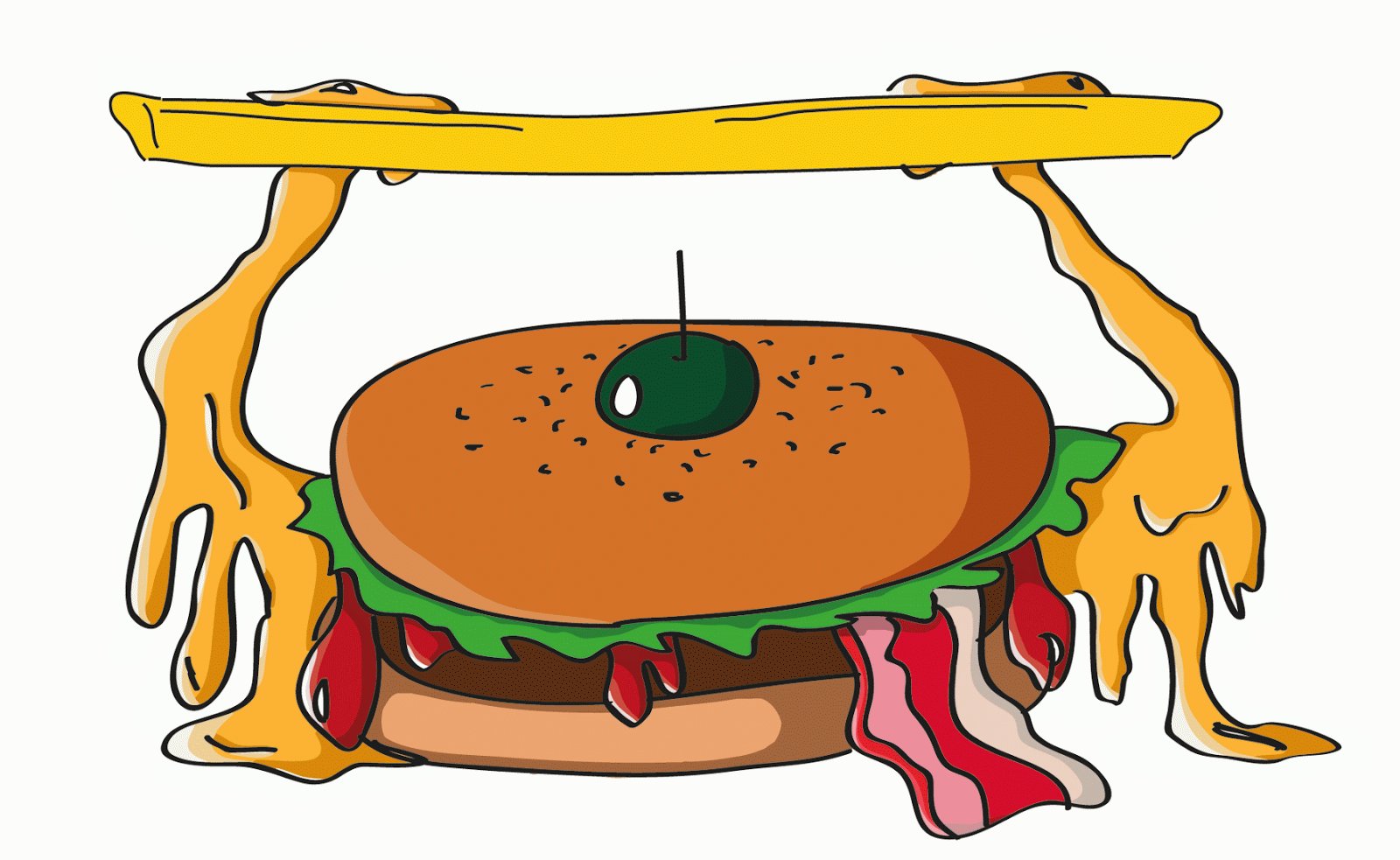
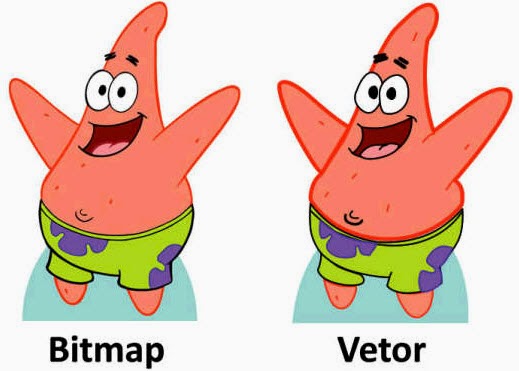
| 2- Bitmap vs Vetorial |
GIF
O GIF, sigla para Graphics Interchange Format, foi criado pela CompuServe em 1987.
Este formato trabalha com uma paleta de apenas 256 cores (8 bits), o que faz com que não seja recomendável para fotografias, a não ser que a imagem em questão seja a preto e branco (escala de cinza). Por este motivo, utiliza-se frequentemente em ícones, ilustrações ou qualquer tipo de imagem que não necessite de muitas cores.
Apesar de parecer limitado devido ao número reduzido de cores com que trabalha, este formato tem a capacidade de utilizar fundo transparente e permite a inserção de uma sequência de imagens num único arquivo, transmitindo ao usuário a sensação de movimento.
 |
| 3 e 4- Imagens no formato GIF (animações) |

Como o GIF utiliza um formato de compressão que não altera a qualidade da imagem, mesmo que esta seja guardada várias vezes, e trabalha apenas com com 256 cores, consegue criar imagens com tamanho bastante reduzido.
JPEG
O formato JPEG, cuja sigla significa Joint Photographic Experts Group, é um dos formatos mais populares da Internet por aliar duas características importantes: oferece níveis razoáveis de qualidade de imagem e gera arquivos de tamanho reduzido quando comparado com outros formatos, facilitando o seu armazenamento e a sua distribuição.
O JPEG é capaz de trabalhar com um esquema de cores em 24 bits, o que significa que aceita 16,8 milhões de cores. Esta característica, aliada à capacidade de compressão que reduz o tamanho dos arquivos, faz dele uma excelente opção para a distribuição de imagens fotográficas.
O JPEG utiliza um algoritmo de compressão que se baseia na capacidade do olho humano. No entanto, como o olho humano não é capaz de detetar e interpretar todas as cores de uma vez, é possível retirar determinadas informações irrelevantes relativas à cor e manter apenas aquelas que são visíveis ao olho humano.
Neste formato, quanto maior for o nível de compressão, menor será o tamanho do arquivo, porém pior será a qualidade da imagem. A desvantagem do JPG é que sempre que se comprime o arquivo verifica-se uma perda significativa de qualidade. Assim, cada vez que uma mesma imagem JPEG é guardada, perde qualidade, já que, geralmente, o software utilizado para tratá-la aplica compressão, mesmo que mínima, todas as vez que esta ação é realizada.
 |
| 5- JPEG de baixa qualidade |
 |
| 6- JPEG de baixa qualidade |
 |
| 7- JPEG de alta qualidade |
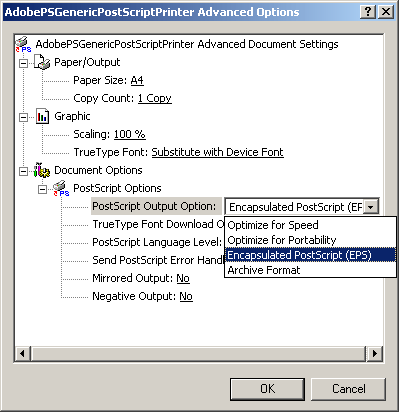
PDF
O formato PDF é um formato desenvolvido pela Adobe Systems em 1993. Este formato é muito usado para converter e comprimir, de forma substancial, documentos de texto e imagens, quando existe a necessidade de enviar, para leitura, esta informação para outros computadores, por rede ou por outro suporte, bastando que o outro computador tenha instalado o Adobe Reader. É possível gerar arquivos em PDF a partir de vários formatos de documentos de imagens.
O PDF tornou-se num formato para a distribuição de documentos, principalmente por permitir a integridade dos arquivos, uma vez que é praticamente impossível adicionar vírus ou programas maliciosos em arquivos PDF e uma compactação eficiente.
 |
| 8- Formato PDF |
PNG
O formato PNG, sigla para Portable Network Graphics, é um dos padrões mais recentes, tendo surgido em 1996 a sua primeira especificação.
O PNG consegue trabalhar com esquema de 24 bits de cores, ou seja, 16,8 milhões de cores. No entanto, em comparação com o JPEG, a compressão obtida é mais eficiente e não proporciona perda de qualidade a cada salvamento, o que permite uma maior fidelidade à imagem original. Além disso, as imagens em PNG não requerem muito espaço, podendo-se ter figuras de alta definição e tamanho em bytes pequeno. Ainda assim, o JPEG costuma ter imagens de tamanho ainda menor em alguns casos.
O PNG também possui o recurso de transparência, o que o torna numa excelente alternativa ao GIF, visto que que é possível ter imagens com fundo transparente e, para além disso, utilizar um maior número de cores.
 |
| 9- A mesma imagem em formato PNG e GIF, respetivamente |
TIFF
Sigla para Tagged Image File Format, o TIFF foi criado em 1986 pela Aldus, companhia posteriormente adquirida pela Adobe.
Este consiste num formato muito utilizado em aplicações profissionais, como imagens para finalidades médicas ou industriais, bem como em atividades de digitalização, como scanner e fax, o que, realmente, motivou o seu desenvolvimento.
O formato TIFF oferece grande quantidade de cores e excelente qualidade de imagem, o que aumenta consideravelmente o tamanho dos seus arquivos, embora seja possível amenizar este aspecto com compressão sem perda de informações.
Este é utilizado para a troca de arquivos entre aplicativos e plataformas de computadores. É um formato flexível de imagens bitmap suportado praticamente por todos os aplicativos de pintura, edição de imagens e layout de página. Além disso, quase todos os scanners podem produzir imagens TIFF.
É considerado, por muitos, o melhor formato de imagem de alta qualidade para se trabalhar, uma vez que o TIFF utiliza compressão sem perdas. É necessário utilizar o TIFF desde o começo, pois abrir uma imagem em JPG e salvá-la em TIFF não alterará absolutamente nada.
 |
| 10- A mesma imagem em formato TIFF e JPEG, respetivamente |
 |
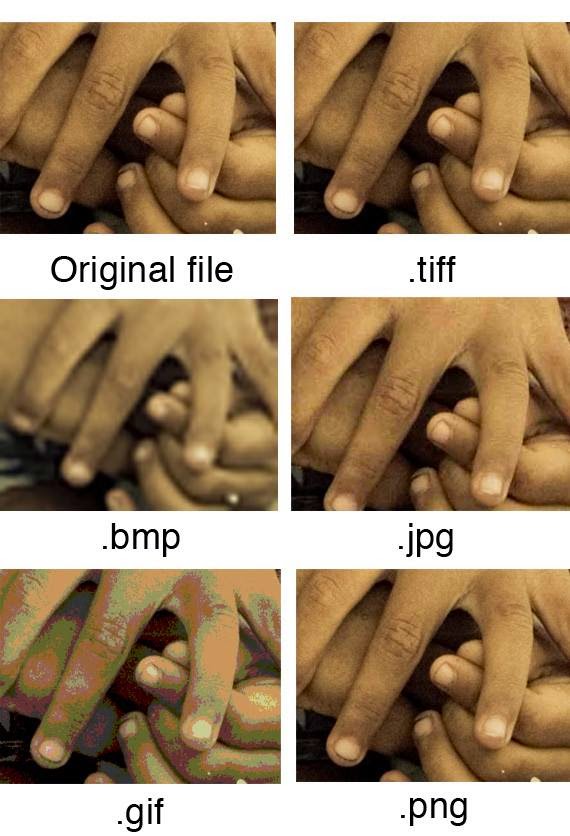
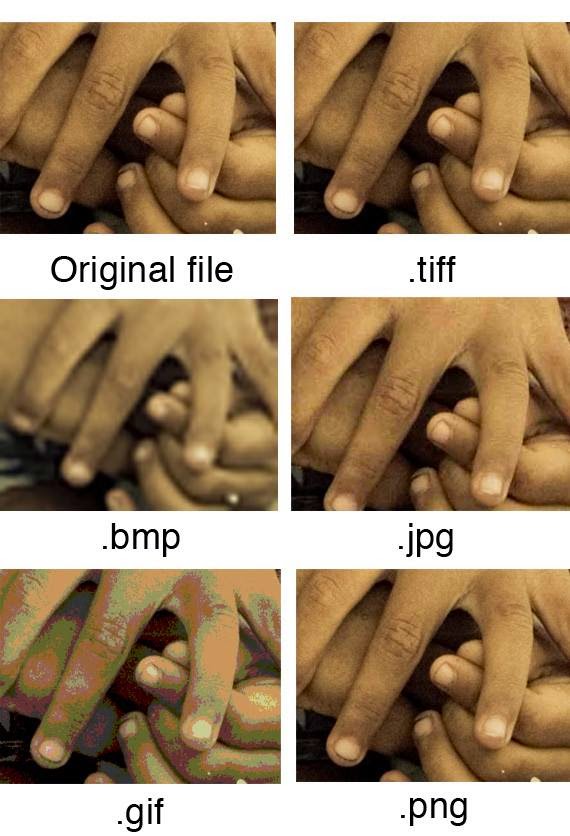
| 11- Comparação de uma mesma imagem entre os vários formatos |



.jpg)














.png)

.jpg)



















.jpg)